Kaj sploh je “overflow”? “Overflow” je atribut CSS-ja, ki določa kaj se zgodi, če vsebina presega meje svojega elementa. “Overflow” pozna pet načinov implementacije, ki so predstavljeni spodaj.
Preberi

Kaj sploh je “overflow”? “Overflow” je atribut CSS-ja, ki določa kaj se zgodi, če vsebina presega meje svojega elementa. “Overflow” pozna pet načinov implementacije, ki so predstavljeni spodaj.
Preberi
Ponavadi smo besedilo centrirali s pomočjo HTML značke <center>. Vse bolj pa se uporablja centriranje s pomočjo CSSja. Slednjega lahko uporabljamo na več različnih načinov.
Preberi
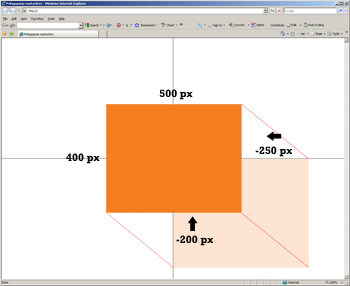
Pozicioniranje je lahko statično, relativno, absolutno, fiksno ali podedovano. Omogoča nam, da s pomočjo CSSja enostavno določimo pozicije gradnikom spletne strani. Pri uporabi značke “position” moramo uporabiti tri osnovne atribute:
Preberi
“Float” je temeljni CSS atribut pri izdelovanju spletnih strani. Uporablja se pri izdelovanju “okostij” spletnih strani(templajtih) in pri pozicioniranju slik v besedilu. Atribut “Float” lahko ravnamo na levo ali desno stran elementa.
Preberi